Get JSON Data
The given URL contains various user information.
https://reqres.in/api/users?page=2
Design a webpage that should display the contents of this JSON response (ONLY THE 'ID' AND 'EMAIL' ) when the user clicks the button ‘Click to Load Data’ with the id ‘btn-id’. The contents of the JSON should be displayed in the ‘div’ tag with the id ‘data-id’. Refer to the below image for more information.
Note:1. Do not alter the file, country.html
2. Write your code in country.js file
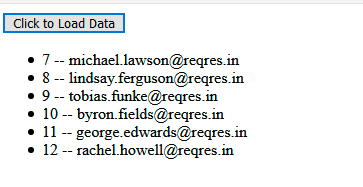
Sample page:
Solution:
country.html
<!-- DO NOT ALTER THIS FILE -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>The jQuery Example</title>
<script src="country.js"></script>
</head>
<body>
<form>
<input type="button" id ="btn-id" value = "Click to Load Data" />
<div id="data-id"></div>
</form>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="country.js"></script>
</body>
</html>
country.js
$(document).ready(function(){
$("#btn-id").click(function(){
var url="https://reqres.in/api/users?page=2";
$.getJSON(url,function(result){
$.each(result.data,function(field){
$('#data-id').append("<p>"+field.id+"--"+field.email+"</p>");
})
})
})
})